テーブルは、たとえばExcelのようにデータを管理するようなつかい方をするもので。レイアウトにつかうのは用途がちがうという意見あり。
しかし、ほぼおもったとおりレイアウトするには、CSSの知識が必要だ。というわけで、すじちがいではあるけれど、ボックスでレイアウトすることにきめた…とはいうものの、ボックスの知識もないんだわ、オレ。
まずは、どういうツールをつかった方がよいか、たしかめようとおもう。
当ウェッブサイトはWordPressでつくっている。ありがたいことにWordPressにはプラグインが充実している。チェックしてみるとTablePressの評価がたかい。
では、評判のよいプラグイン、TablePressをつかうべきか。それとも現状つかっているエディタ、TinyMCE Advanceのテーブル作成機能をつかうべきか。比較してみることにしようかねぇ。
(1)見ばえは、どうか。
TablePressをつかったばあい
[table id=2 /]
TynyMCE Advanced(エディタ)のテーブル機能ををつかったばあい
 |  |
 |
ご覧のとおり、TablePressを利用しても、TinyMCE Advancedを利用しても、見ばえは同じである。
(2)エディタ上のタグはどうか。
TablePressのばあい
![]()
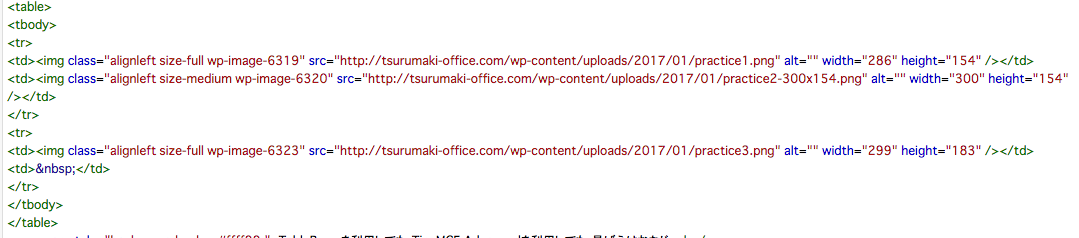
TinyMCE Advancedのばあい

TablePressはテーブルの機能がモジュール化されている。なのでエディタに記述されるタグは一行だ。
それに対して、TinyMCE Advancedは、行や列に応じて、table、tr、tdのタグが記述される。
いまやっていることは試作だ。2行2列だけで、これだけちがう。こんご、じっさいにテーブルをつかっていくばあい、行や列はもっと増えていく。記述にかんしてはTablePressのほうがスマートだろう。
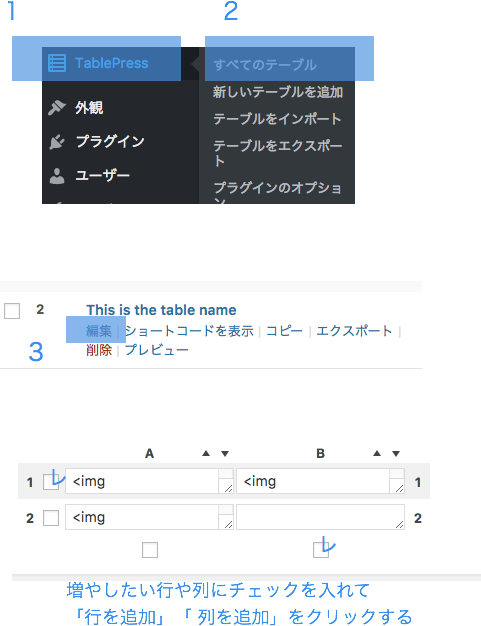
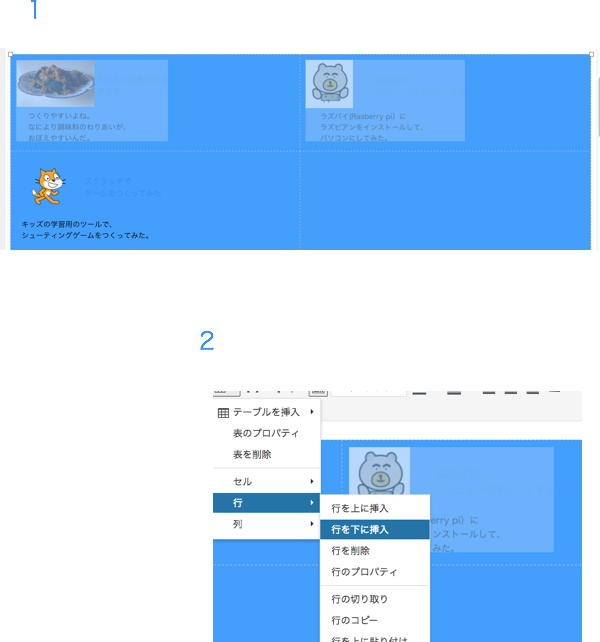
(3)作業について
TablePressのばあい

TinyMCE Advancedのばあい

前述のとおり、TablePressはテーブルの操作がモジュール化されていて。それだけにエディタは、すっきりする。その半面、列や行を増やしたいばあい、ダッシュボードから、TablePressの操作画面に移らなければならない。一方のTinyMCE Advancedはおなじエディタ内で増やせる。こちらは、Tinyの方がよいような気がする。
