あ、デ、デザインが…
Word Pressの「テーマ」がアップデートされると、せっかく微調整したのに、デザインが元に戻ってしまう。これは、デザインを思わく通りにするために書き込んだスタイルシートの指定が、消えてしまうからだ。
これを防ぐためには、子テーマを作っておくと良い。子テーマを作っておけば、テーマはそのままに、さらに機能を追加したり、調節したりできる、
ということは、テーマがアップデートされても、子テーマで機能の追加や調整が保持されるので、せっかく指定したデザイン等が元に戻ってしまうことはない。
子テーマを作ろう!
では、子テーマを作ってみよう。当方、さくらのサーバーをレンタルしているので、それに添って書いてゆく。
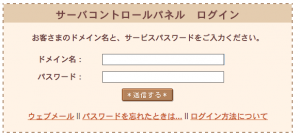
まず、コントロールパネルのログイン画面に、ドメイン名とパスワードを入力する。
サーバーコントロールパネルの左側には、「お客さま情報」「サーバー情報とパスワード」…といった項目が並んでいる。5つ目の「運用に便利なツール」の中の「ファイルマネージャ」をクリックする
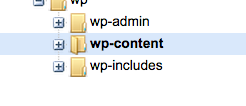
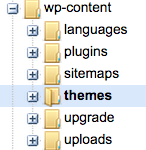
「ファイルマネージャ」が開くと、左側にディレクトリの一覧が表示される。その中の「wp−content」を選択し、
さらに「wp-content」の中の「themes」をクリックすると、
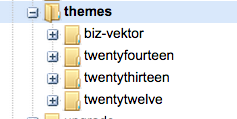
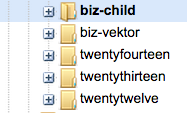
このように、「themes」に保存されているテーマ一覧が確認できる。「twentyforteen」「twentythirteen」「twentytwelve」は、最初からWordPressに用意されているもの。いちばん上の「biz-vecktor」は、当方が該当ウエッブページよりダウンロードしたものだ。
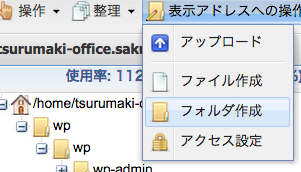
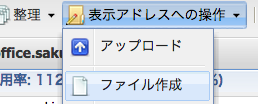
つぎに、ブラウザーの上に位置するメニューバーに、目をやる。バーには、左から「操作」「整理」…と並んでいる。3つめは「表示アドレスへの操作」だ。こちらを選択し、「フォルダ作成」をクリックする。
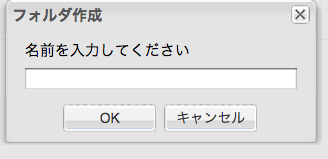
フォルダ作成の名前を書くフォームが表示されるので、任意の名前を書き、「OK」をクリック。
当方の場合は、現状では、テーマは「biz-vector」を採用している。なので、子テーマの名前は「biz-child」にした。次のように表示される。(以下、当方の実例で示している。一般的には、「biz-vector」を親テーマ、「biz-child」を子テーマに読み替えてください。
次に、この「biz-child」のフォルダ内に、「style.css」のファイルを作成していく。まず、上記の「biz-child」のフォルダーを選択したまま、上部メニューバーより「表示アドレスへの操作」>「ファイルの作成」をクリックする。
@charset “utf-8”;
/*
Theme Name: biz-child
Template: biz-vektor
*/
新規ファイルの書き込みフォームが表示されるので、上記のような記述を書き込み、「保存」をクリック。
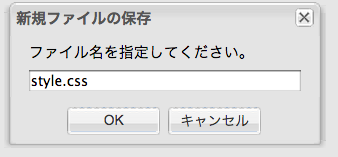
新規ファイル名の指定を聞いて来るので、「style.css」と書き、「OK」をクリックする。
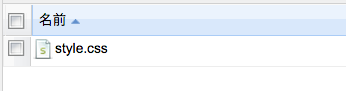
「biz-child」内に、新しく作成した「style.css」が保存された。これにより、テーマがアップデートされても、(子テーマの「style.css」に書き込んだ記述は消えないので)記述によるデザインの微調整は保持される。
確認のため、WordPressのダッシュボードより「設定」>「テーマ」を開いてみる。子テーマである「biz-child」のサムネールがちゃんと、表示された。ホッ。

おしまい。