Promiseのnewにより、promiseオブジェクトができる。
new Promise
オブジェクトには、引数としてfunctionを渡すことになっている。
new Promise(function)
さらにfunctionでは、第1引数にはresolveを、第2引数にはrejectをとる。
new Promise(function(resolve,reject)
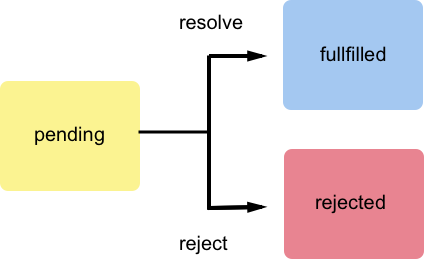
functionで処理結果が正常のとき(APIへのアクセスが成功したとき)は、resolveが実行され、fullfilledの状態になる。
ここでは(ミリ秒後に、’setTimeoutが実行される)setTimeout関数をつかっている。当関数のAPIにうまくアクセスできて、resolveによりfullfilledとなる。これにより、この関数の機能は、後述のthenに登録される。
new Promise(function(resolve,reject){
setTimeout(function(){
resolve(‘setTimeoutのAPIへのアクセスに成功!’);
};,3000);
});
◎Promiseオブジェクトは、pending、fullfilled、rejectedのいずれかの状態にある。
function名をつけて、returnするようにする。
function promise(){
return new Promise(function(resolve,reject){
setTimeout(function(){ //成功した場合
resolve(‘setTimeoutのAPIへのアクセスに成功!’);
};,3000);
});
}
このようにして作ったpromiseオブジェクトの実行をthenで登録する。
promise().then(function(value){
//非同期処理成功
console.log(value) // ‘setTimeoutのAPIへのアクセスに成功!’が出力される
}).catch(function(error){
//非同期処理、失敗。呼ばれない。
console.log(error)
});
function promise()は、一種のコールバック関数のような。