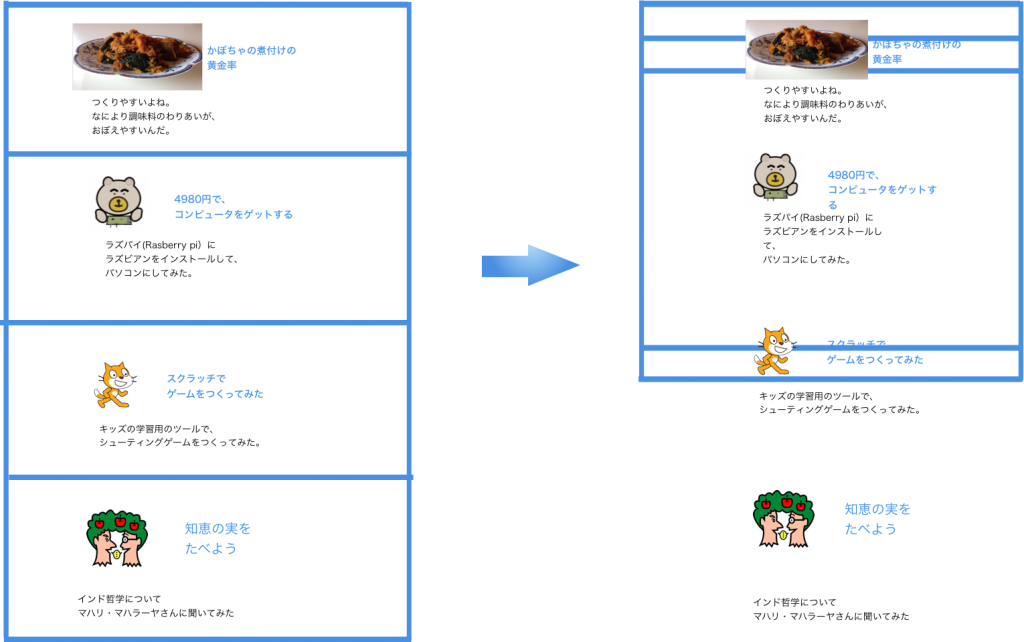
もともと「テーブル」はレイアウトにつかうタグじゃないんだろうねぇ。イラストを「テーブル」のなかに挿入したばあい、パソコンでは気にならないけれど、スマホでは、つぎのような線が表示されてしまう。

原因については察しがつく。左下図のようにイラストがおさまるように表が均一になるはずが…右図のようになってしまっているんだね。それが気になる線として表示されてしまっているんだ。対応方法については、いまのところ不明。やれやれ。

WordPressフォーラムにて、解決済み。ご回答に感謝 !!
◎解決方法 → Style.cssに以下の書き込みをする。
#content table th, #content table td { overflow: auto; }
