スマホやタブレットにも合った表示を、レスポンシブ・デザインという。そのためには、メディアクエリによる記述が重宝する。
それぞれのデバイスの幅を考慮した記述方法だ。こんなかんじ。
▼表示画面の幅が767以下の場合に適応される。
@media(max-width :767px){
適応させたいセレクターとCSSを記述する。
}
▼表示画像が767px以上の場合に適応される。
@media(min-width :767px){
適応させたいセレクターとCSSを記述する。
}
▼表示画像が500〜767pxの場合に適応される。
@media(min-width :500px) and(max-width :767px){
適応させたいセレクターとCSSを記述する。
}
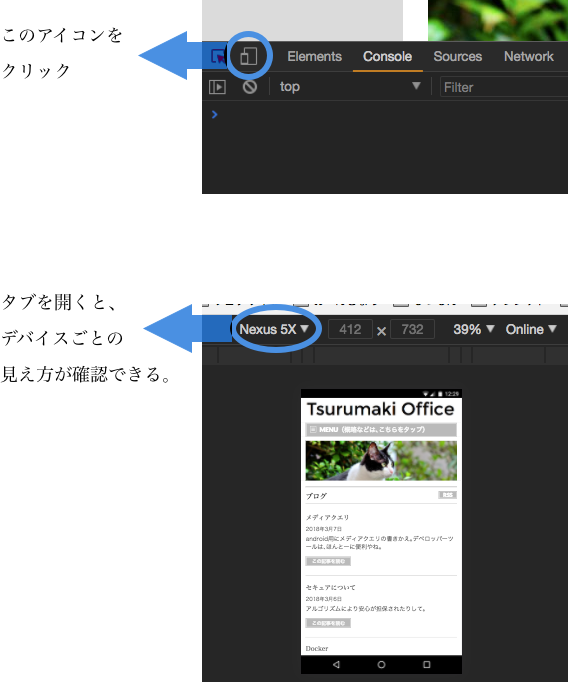
で、やっているうちに気づいたのだけれど、Chromeのデベロッパーツールにて、各種iPhoneやAndroid対応機種の表示が確認できるんですねぇ。いままで、たとえば Androidユーザーのひとに、ちゃんと表示されているか、イチイチ確認していたので。これ、便利ネ。