ウェッブページの静的なデザインは、グラフィック(印刷の)デザインに似ている。
そのさいウェッブで使用されている記述方法は、HTMLとCSSだ。
グラフィックとの比較で言えば、HTMLは文字指定、CSSは色指定というかんじでだわナ。 HTMLは文書構造を記述し、CSSは体裁を整えるもの。
んで、ページが動くあたりから、グラフィックとウェッブは枝分かれしてゆくわけよー。
ほら、アマゾンで商品を選ぶと、カートの個数が変わったりする、あれネ。
こちらではJavaScriptがつかわれていて。グラフィックからウェッブに転身したデザイナーは、このへんで苦戦したんじゃないかなぁ。
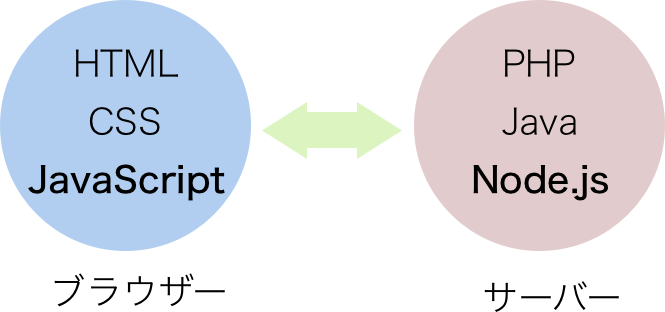
さらに言えばJavaScriptは、「基本的に」ブラウザー側で動作するプログラム言語だ。ここで「基本的に」と言ったのは、サーバーでも、JavaScriptが動くプラットフォームがあるからである。それはnode.jsだ。
当ウェブサイトはPHPのブログラム群、WordPressで作成している。なのでサーバー側でウェブサイトを動かすなら「そりゃぁPHPでしょ」という感じだった。でもnode.jsも人気あるのよネ。